Як зробити анімацію на сайті Тільда: посібник для початківців

Анімація є потужним інструментом для привернення уваги користувачів на вашому веб-сайті. Вона додає руху та динаміки до статичних елементів, роблячи їх більш привабливими та ефектними. Якщо ви хочете додати анімацію до свого сайту на платформі Тільда, цей посібник стане для вас незамінним помічником.
Тільда – це веб-сервіс, який дозволяє створювати веб-сайти без необхідності знання кодування. На платформі Тільда є багато інструментів, які допомагають створювати веб-сайти власноруч. Анімація – одна з таких можливостей, яка дозволяє створити рухливі елементи на вашому сайті.
У цьому посібнику ми розглянемо кілька основних способів додавання анімації до сайту Тільда. Зокрема, ми розглянемо анімацію елементів, фонову анімацію, анімацію при прокрутці сторінки та будь-які інші види анімації, які вам можуть знадобитися для вашого проекту. Для вас потрібно мати лише базові знання роботи з платформою Тільда, і ваш сайт оживе!
Цей посібник стане незамінним помічником в навчанні анімації на платформі Тільда для початківців. Вас чекають цікаві і практичні поради, які допоможуть розширити можливості вашого веб-сайту та зробити його більш привабливим для користувачів. Необхідні знання починаються з основ, і цей посібник допоможе вам розібратися з ними без зайвих зусиль.
Анімація на сайті Тільда: повний посібник
Щоб створити анімацію на сайті Тільда, потрібно виконати кілька кроків:
| Крок 1 | Увійдіть в режим редагування свого сайту на Тільда. |
| Крок 2 | Виберіть блок, до якого хочете додати анімацію. |
| Крок 3 | Натисніть на кнопку “Додати анімацію” у верхньому меню. |
| Крок 4 | Виберіть тип анімації, яку ви хочете застосувати. |
| Крок 5 | Настроюйте параметри анімації, такі як час початку, тривалість тощо. |
| Крок 6 | Збережіть зміни та перегляньте результат. |
Також варто зазначити, що на сайті Тільда є можливість додати не тільки прості анімаційні ефекти, але й більш складну анімацію, наприклад, таку як паралакс-ефекти або анімовані переходи між сторінками.
Не бійтеся експериментувати з анімацією на своєму сайті Тільда. Це допоможе зробити ваш веб-контент більш цікавим та привабливим для ваших відвідувачів.
Что таке анімація та як вона працює на сайті Тільда

Сайт Тільда – це онлайн-платформа для створення веб-сайтів без програмування. Вона надає можливість додавати анімацію на ваш сайт без зайвих зусиль.
На сайті Тільда можна додати різні типи анімації:
- Вступна анімація – це анімація, яка відображається при завантаженні сторінки. Вона допомагає залучити увагу користувача і внести елемент динаміки в статичний сайт.
- Анімаційні ефекти при прокрутці – це анімація, яка відтворюється при прокрутці сторінки. Вона дозволяє керувати моментом, коли анімація починається, і створює враження плавного переходу між елементами.
- Анімація при наведенні – це анімація, яка відтворюється при наведенні курсору на елемент. Вона додає взаємодію із користувачем та збільшує його залученість до сайту.
- Автоповторювана анімація – це анімація, яка відтворюється автоматично через певний проміжок часу. Вона може бути корисною для виділення важливих повідомлень або створення динамічних банерів.
Анімацію на сайті Тільда можна створити за допомогою спеціального редактора, який надається платформою. Для цього не потрібно мати навички програмування – все зробити можна за декілька кліків.
Початок роботи з анімацією на сайті Тільда

Для початку роботи з анімацією на сайті Тільда вам необхідно обрати елемент, який ви бажаєте анімувати. Це може бути текст, кнопка, зображення або будь-який інший елемент сторінки. Виберіть цей елемент на своєму сайті та натисніть на нього.
У верхній частині редактора сторінки ви знайдете меню з різними блоками (текст, заголовок, кнопка і т.д.). Знайдіть в цьому меню блок “Анімація” та натисніть на нього.
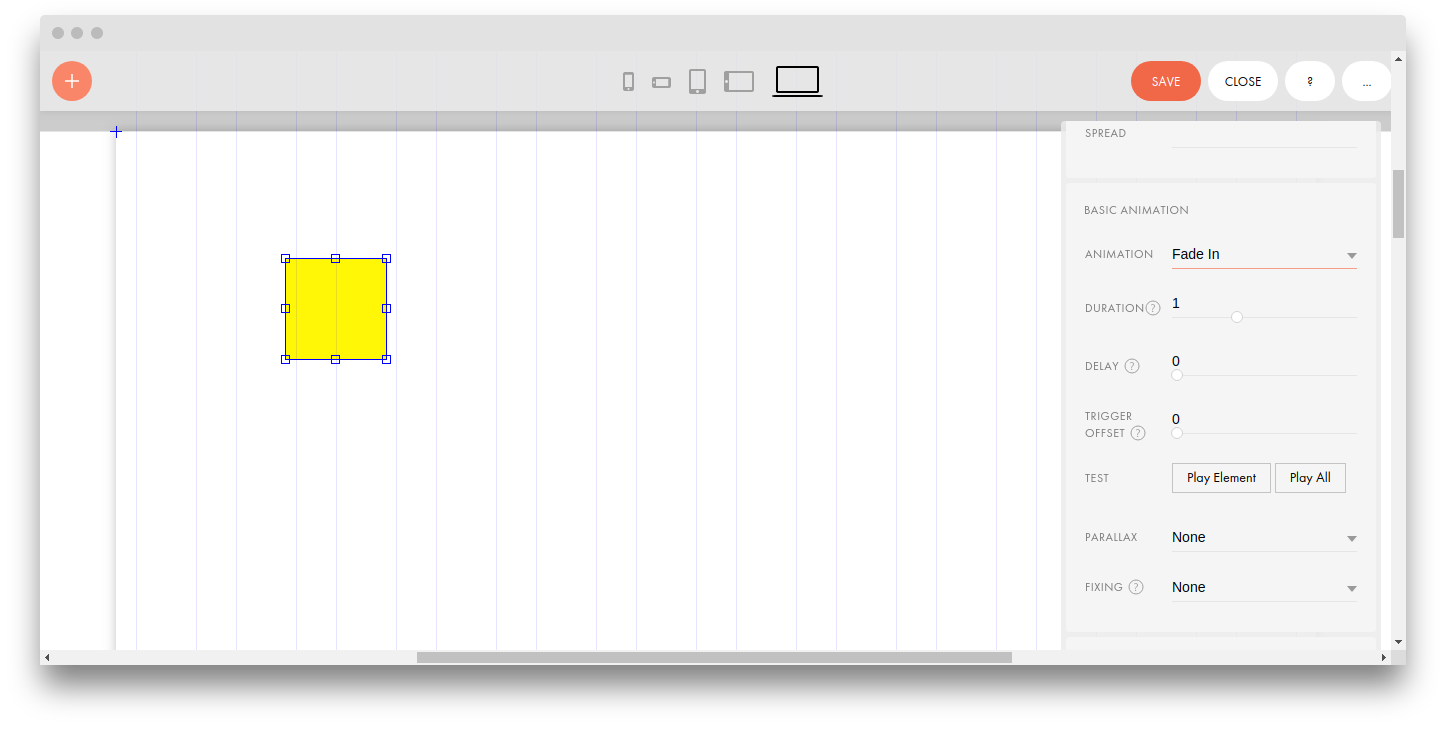
Відкриється панель анімації, де ви зможете задати параметри анімації для обраного елемента. Тут ви можете вибрати тип анімації (наприклад, “З’являтися зліва”), задати час початку анімації, тривалість, затримку, ефект та інші параметри.
Після встановлення параметрів анімації натисніть кнопку “Застосувати”, щоб зберегти зміни. Анімація тепер буде відображатися для обраного елемента вашого сайту.
Не забувайте експериментувати та спробувати різні типи анімації, щоб зробити ваш сайт ще більш цікавим та ефектним.
Трюки та поради для створення захопливої анімації на сайті Тільда
Анімація може надати вашому веб-сайту Тільда більш динамічний і привабливий вигляд. Нижче приведено деякі трюки та поради, які допоможуть вам створити захопливу анімацію на своєму сайті.
1. Використовуйте ефекти відскоку (bounce)
Ефект відскоку надає об’єктам анімації жвавості та реалістичності. Це може бути особливо корисно для кнопок чи інших елементів, які користувач може натискати. Використовуйте анімацію відскоку для притягнення уваги відвідувачів свого сайту.
2. Змінюйте прозорість об’єктів
Анімація прозорості – це чудовий спосіб показати поступовий зникнення чи появу об’єкта на вашому сайті. Змінюйте прозорість елементів від нуля до повної видимості (або навпаки), щоб створити цікавий ефект.
3. Змінюйте розмір об’єктів
Анімація зміни розміру є дуже ефективним способом привернути увагу відвідувачів. Збільшення чи зменшення розміру об’єкта може надати йому вагомість та відзначити його на сторінці. Використовуйте цей ефект, щоб зацікавити вашу аудиторію та зробити ваш сайт привабливішим.
4. Переміщуйте об’єкти
Анімація переміщення дозволяє об’єктам на вашому сайті рухатися, створюючи відчуття активності та жвавості. Використовуйте цей трюк для підкреслення важливих елементів на сторінці або створення плавної, плинної навігації.
5. Використовуйте паузи та затримки

Паузи та затримки – це важливі для створення ритму та пульсації на вашому сайті. Вони дозволяють вам контролювати тимп анімації та створювати сенсацію затримки чи очікування. Включіть паузи та затримки між анімаційними ефектами, щоб додати інтерактивності та цікавості вашому сайту.
Використовуйте ці поради та трюки для створення захопливої анімації на вашому сайті Тільда. Пам’ятайте, що анімація повинна бути стриманою і не заважати користувачам знаходити необхідну інформацію. Нехай ваша анімація захоплює увагу та створює позитивний враження про ваш сайт!